My challenge was to take the BBC Sounds proposition and migrate it to TV. This meant learning and exceeding users expectations of an audio product on the big screen.
Business goal
To make BBC Sounds available to users on every platform where they want it.
Responsibilities
- Lead UX discovery and delivery
- Team leadership
- Champion accessibility
- Manage user research
DELIVERABLES
TV app
Third party marketing assets
SUCCESS METRIC
Availability - Maximise the number of TVs the app is available on
TIMELINE
2019

Content artwork fills the screen during playback
The opportunity
When this project began, BBC Sounds was a young product looking for ways to grow its audience reach and time spent with the service.
A presence on TV was identfied as a strong opportunity for these reasons:
- Users have an expectation that an audio product will have a TV app - all major audio services have a presence on TV
- There is a large audience for audio listening on TV
- TV devices account for around 10% of all digital listening
- 5% of all radio listening happens through TV
The big idea
I wanted to make the most of the opportunity we identified by creating a unique audio experience that followed three principles:
Constraints
Use the limitations of the TV interface as constraints to force creative thinking
Immersive
Create an immersive experience by making the most of the big screen real estate
Simple
Make the app effortless to use by focussing only on the features TV users care about

Sounds TV features podcasts, music mixes and live radio

Understanding
I began the project by understanding the Sounds product, the TV platform and the needs of our potential users.
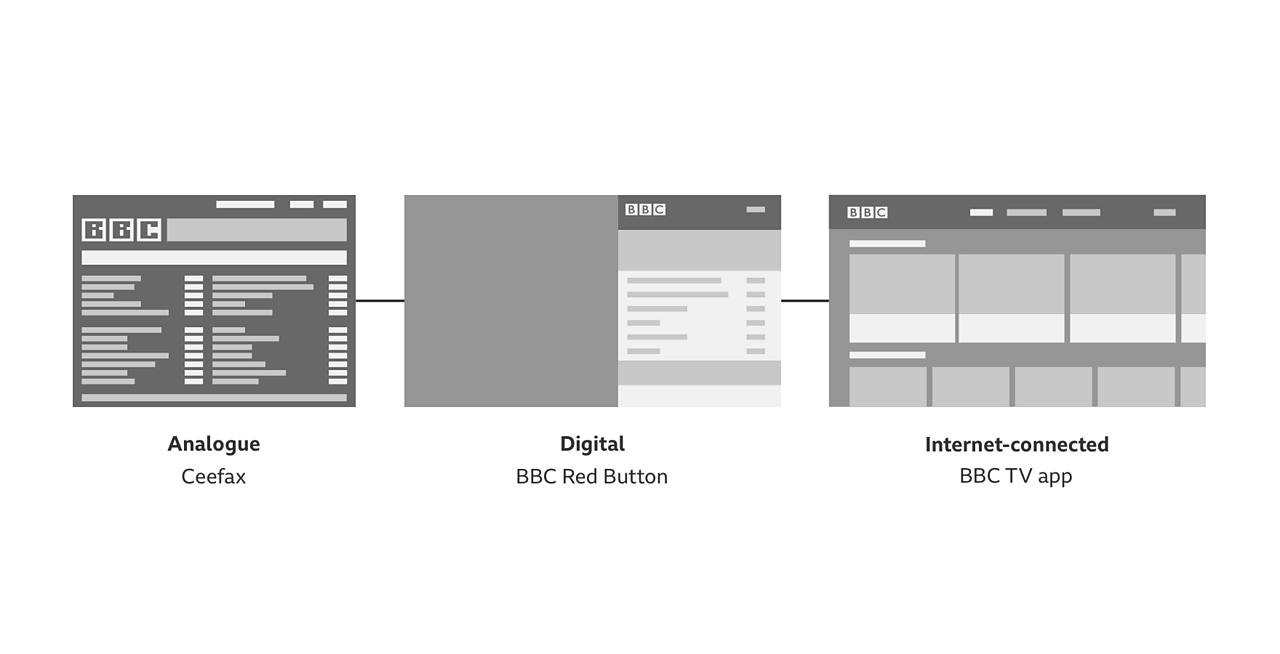
Existing BBC Sounds platforms
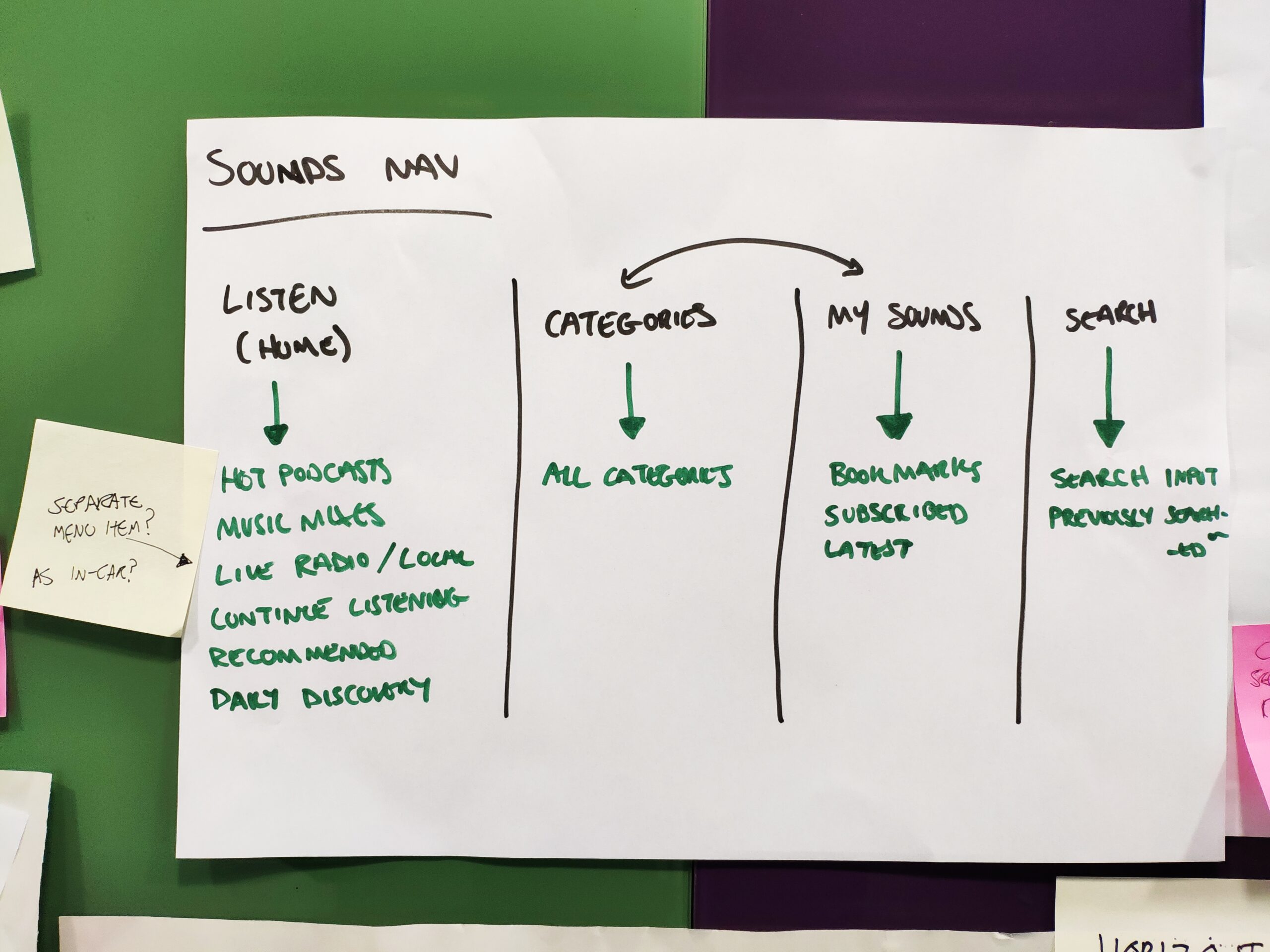
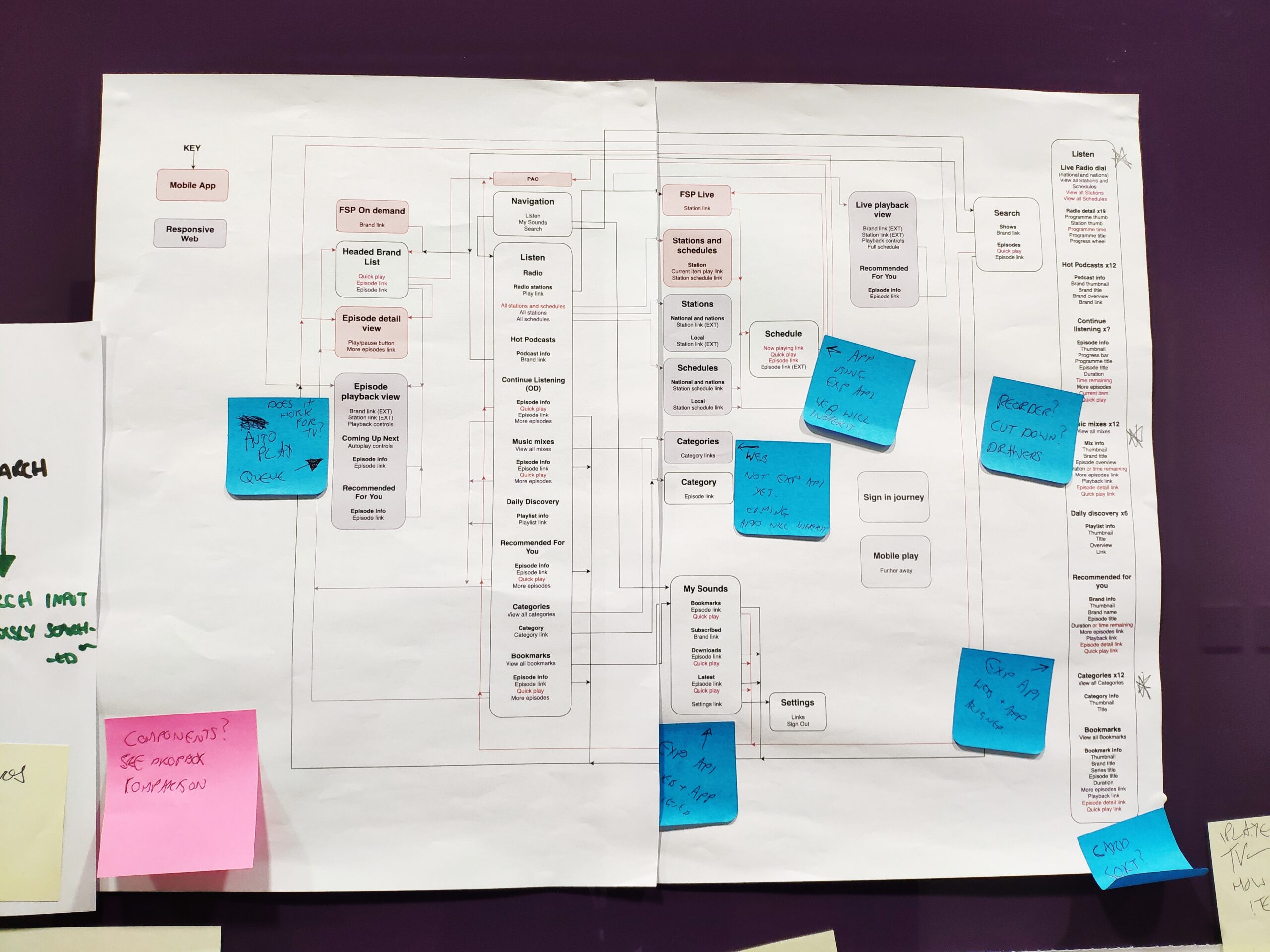
As the team were new to BBC Sounds, we needed to familiarise ourselves with the existing offering on web and mobile app. I created a site map combining the web and mobile experience to use as a master template when deciding the scope of the TV app.

TV knowledge
I was fortunate to have access to the experience and knowledge of the BBC iPlayer TV team. This was invaluable in understanding the limitations and best practices around designing for TV. The team also publised a useful reference article on the BBC GEL website.
Generative research
The fundamental part of the Understanding phase was learning about our potential users. I wanted to discover who they were and learn how, when and why they listen to audio on TV.
We conducted a series of phone interviews with users of audio services on TV. The findings were key to defining the prioritisation of features and designing the experience itself.

The whole project team took part in the interviews, meaning everyone had a deep understanding of user needs

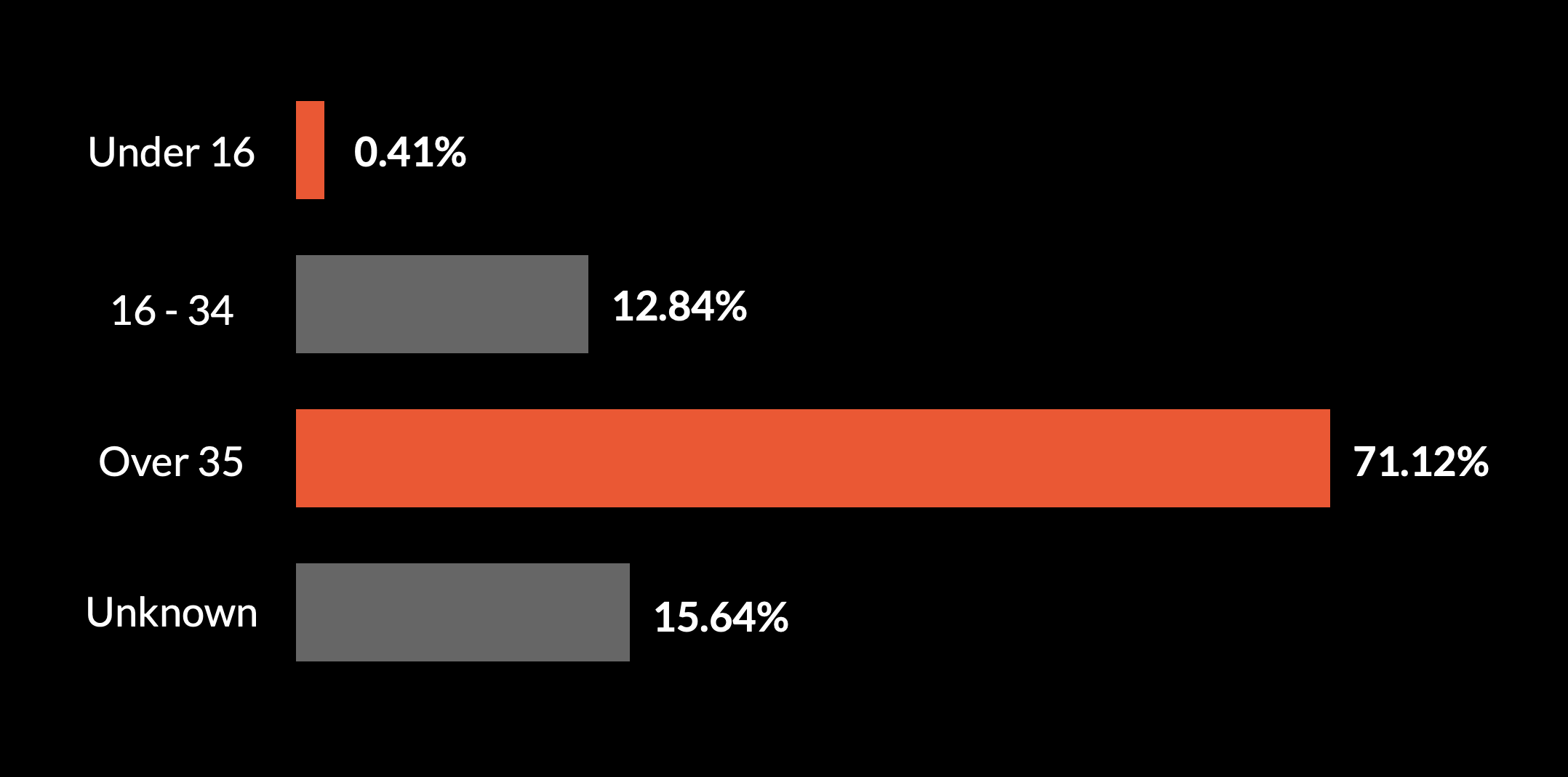
Why do people listen to audio on TV?
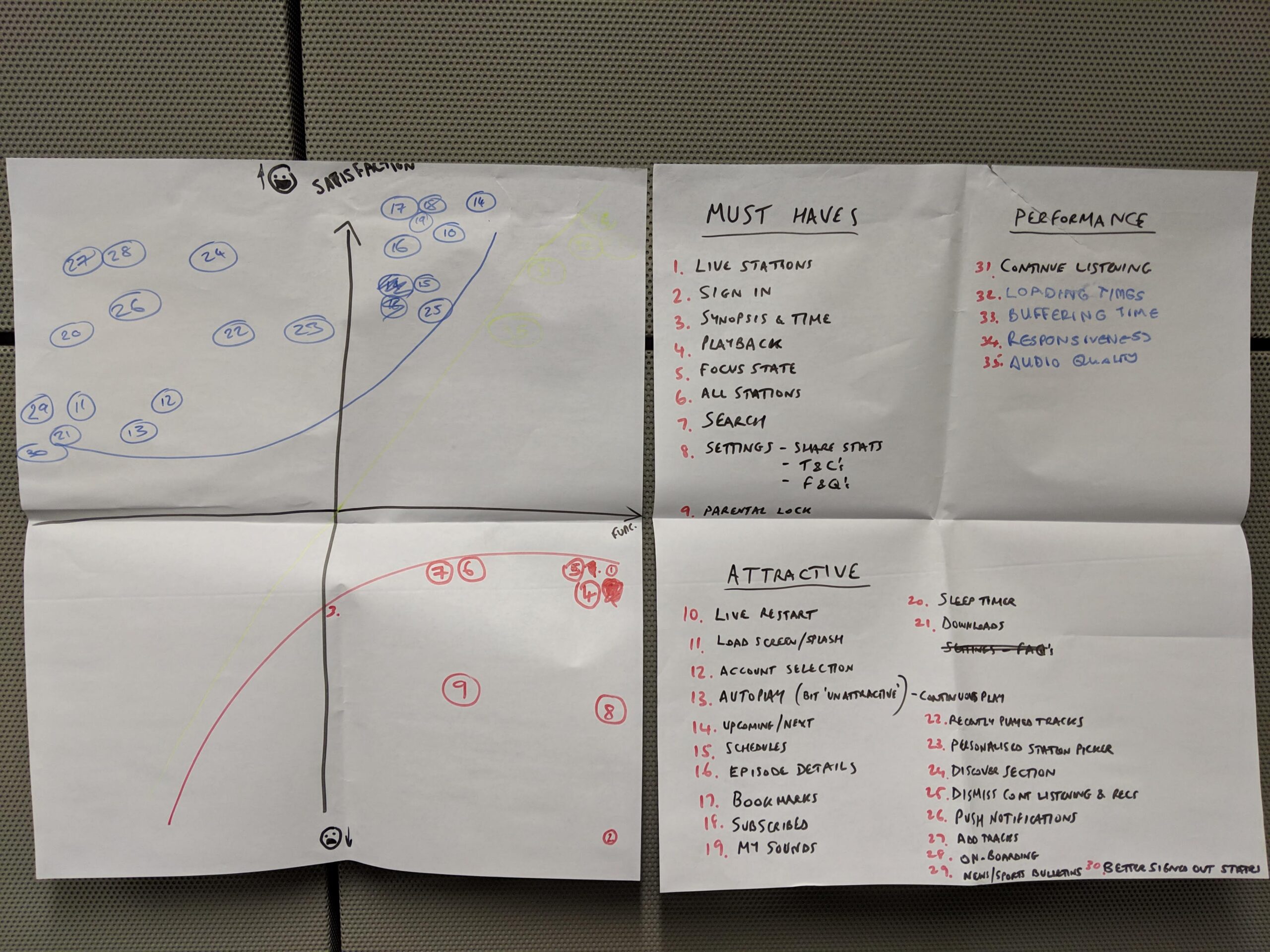
Based on the findings from the phone interviews, these are the themes we generated. I used these themes to evaluate and prioritise feature ideas.
Reliable routine
Many people use TV audio as part of a regular routine to help them get ready to leave the house.
While you work
Listening is often in the background whilst other tasks are completed - e.g. housework, cooking, WFH.
Perfect for parties
The TV is often the best and loudest speaker in the room. It's also a focal point for groups.

Creating a beautiful app was a priority for the project
Development
Particularly because the problem space was new to me, the development process contained many interesting challenges. Here's a few:
Navigation model
Designing for TV has several specific considerations:
- Remote control input device
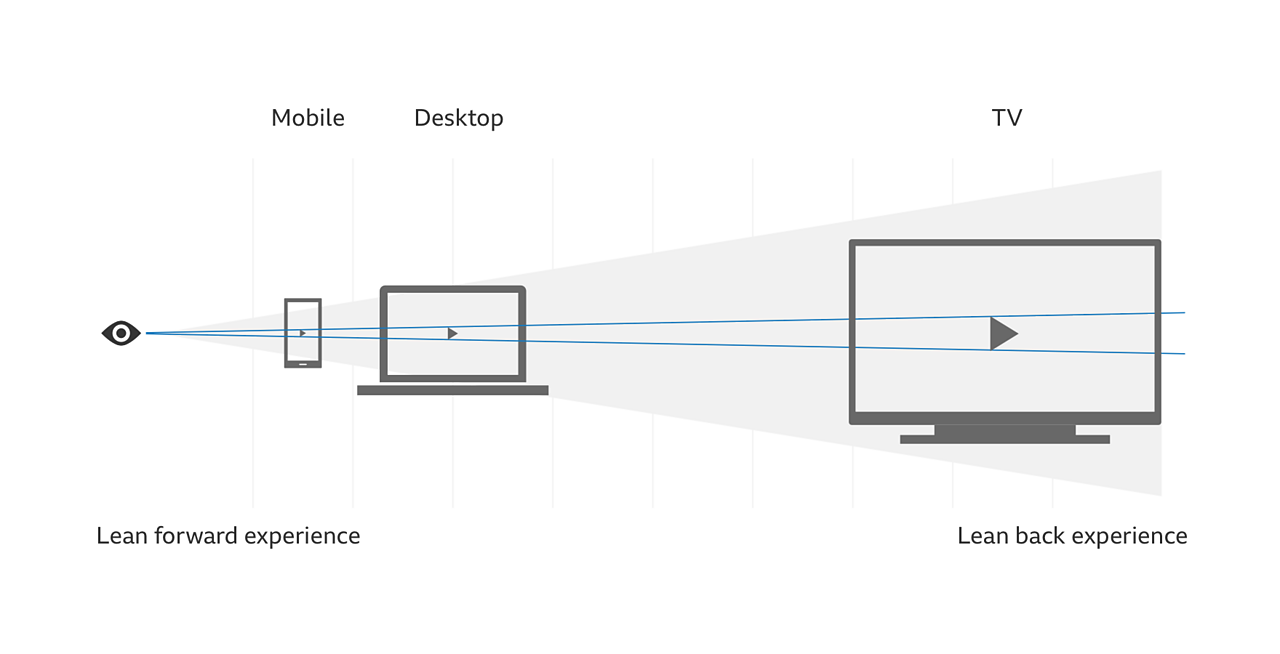
- Users distance from screen
- User expectations
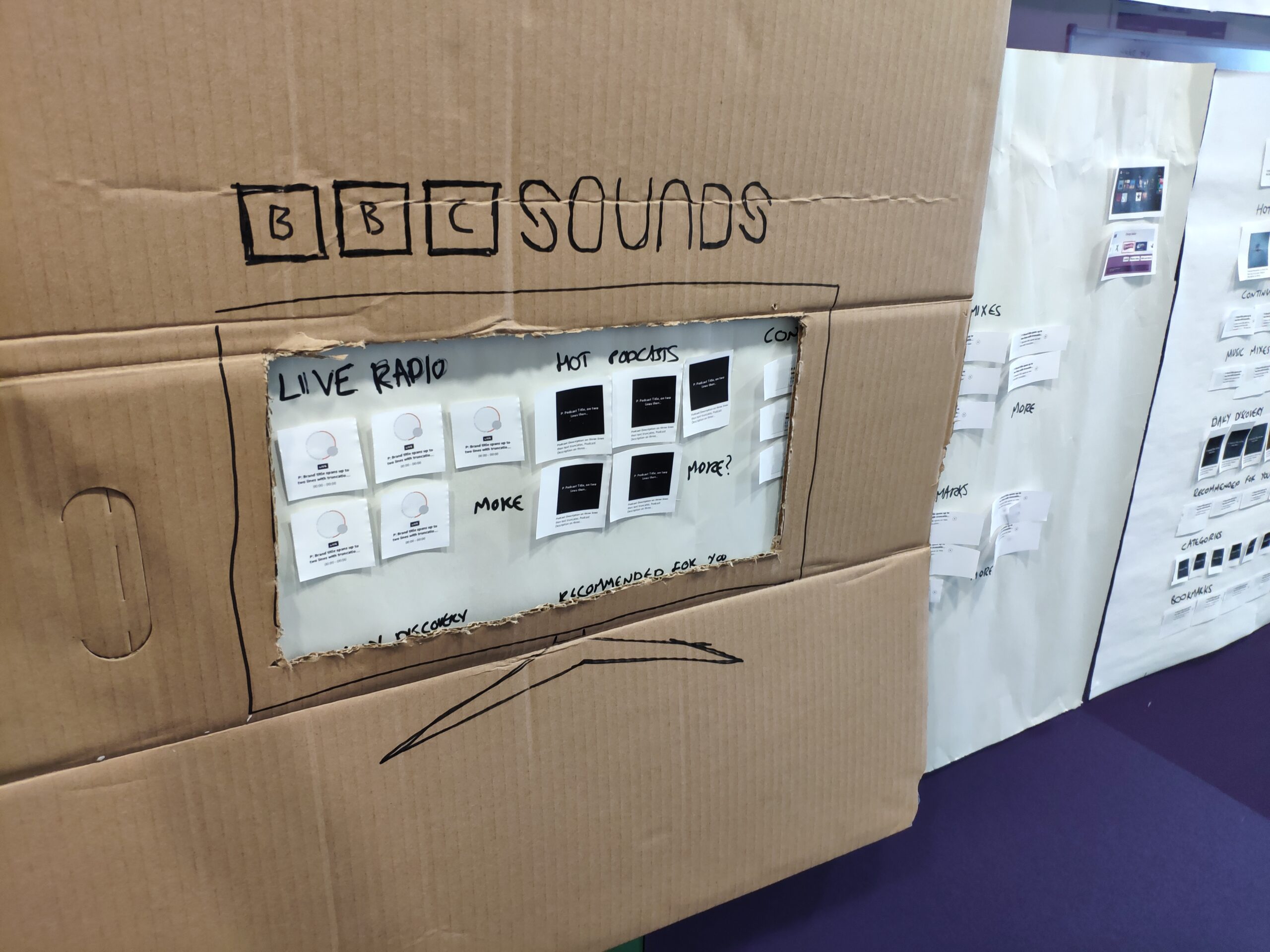
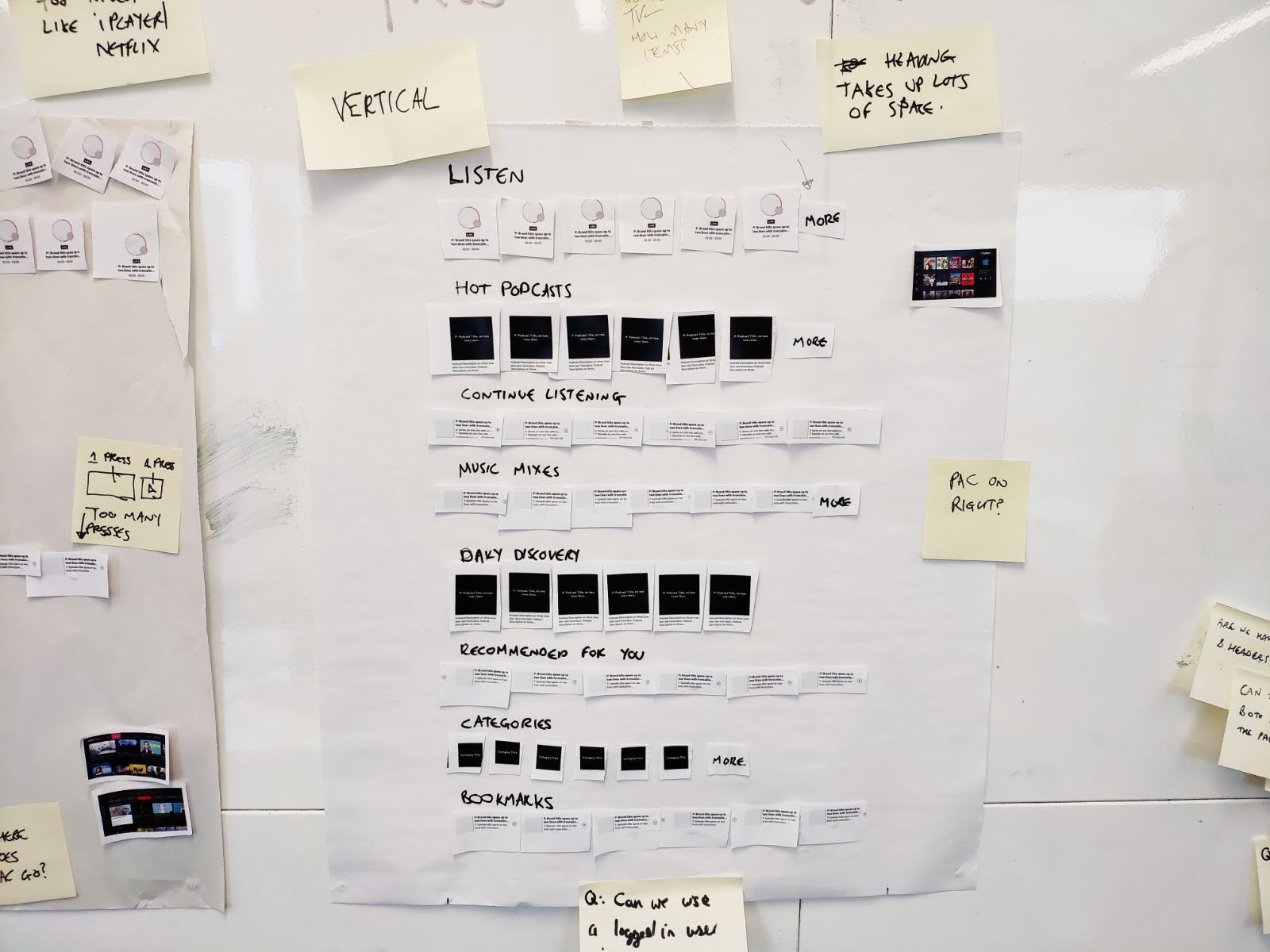
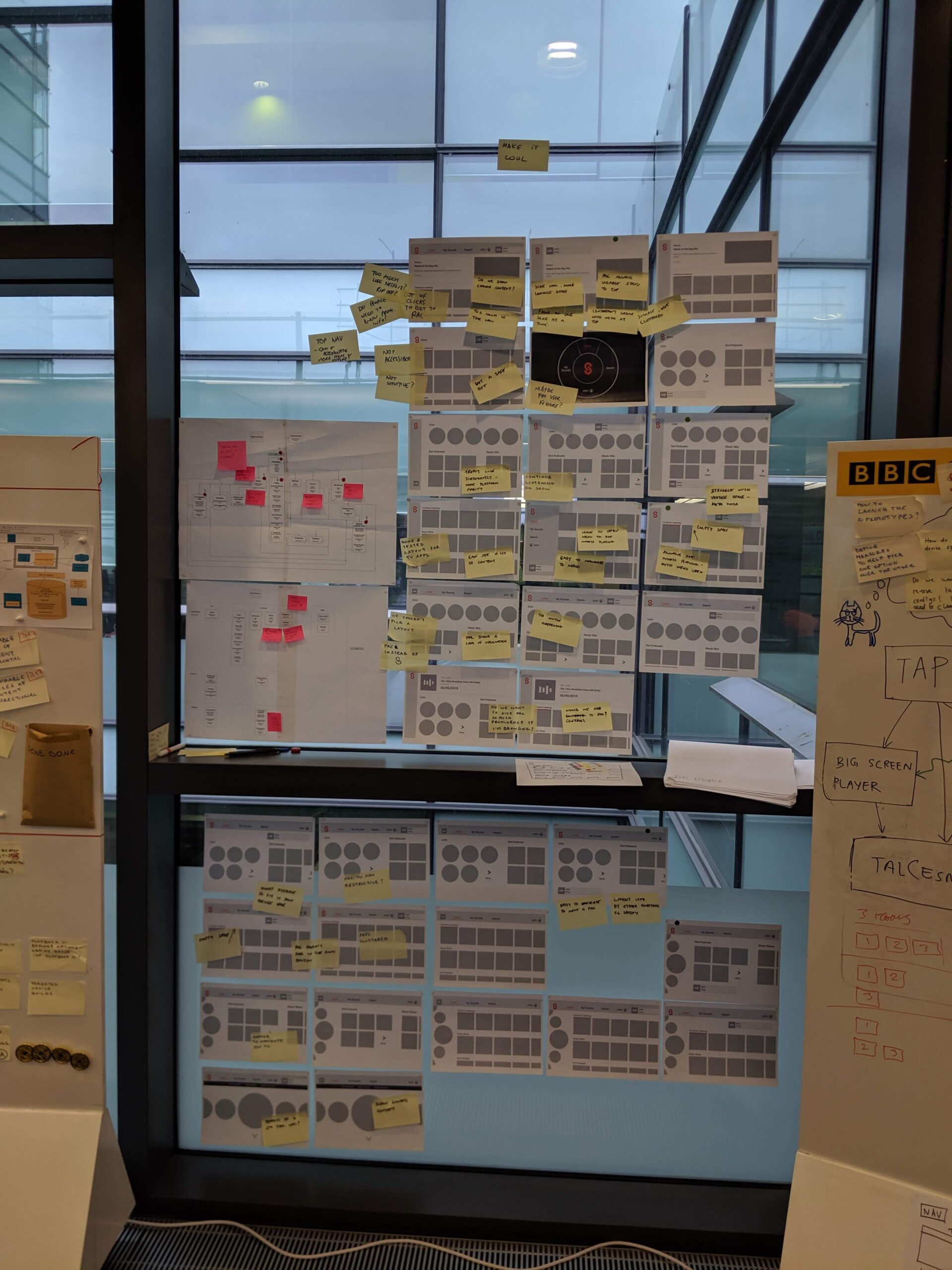
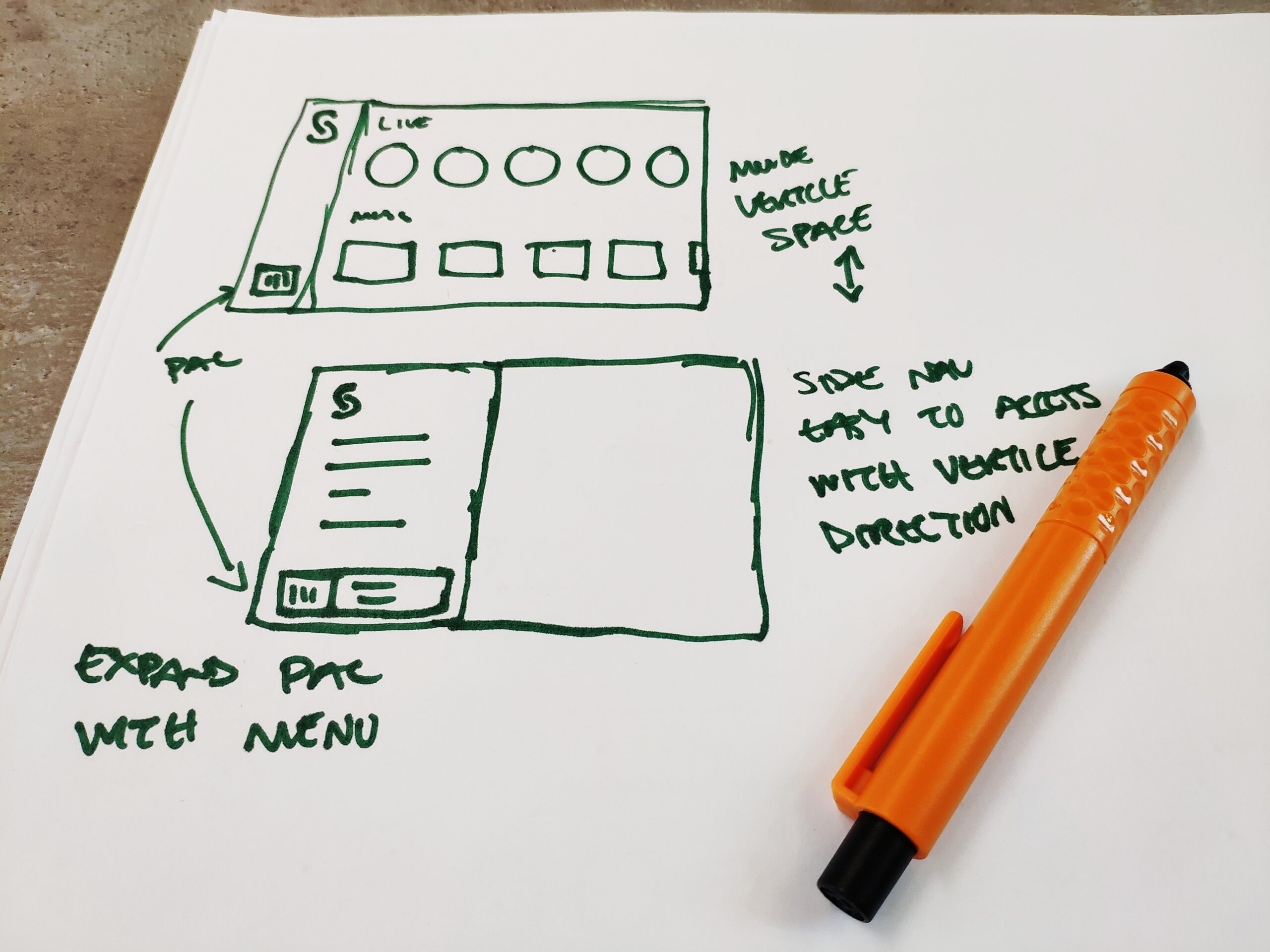
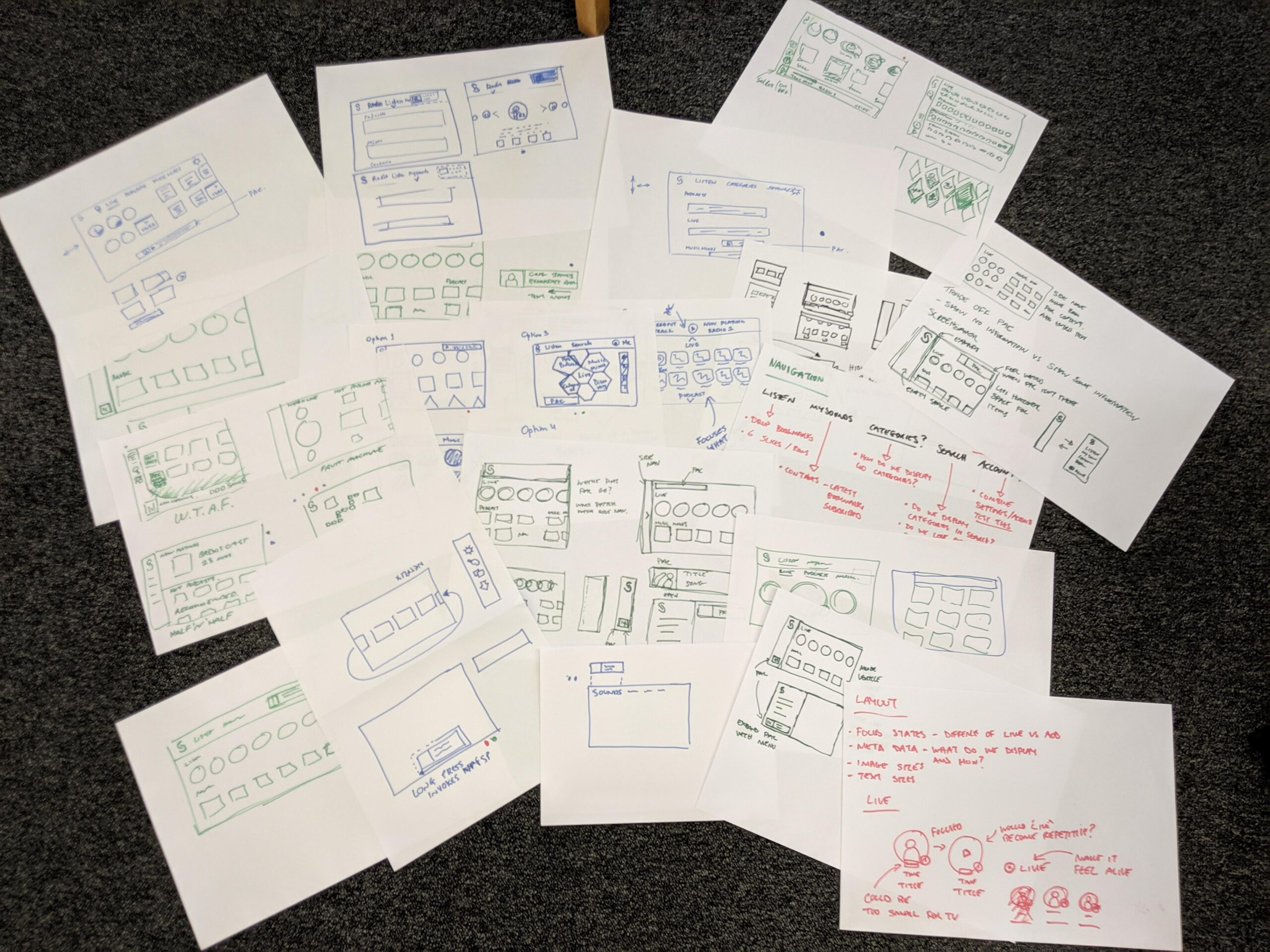
These challenges mean creating a model to move through content on a screen is less straightforward than TV or app. I came up with several methods and used paper prototypes to test how they felt to use with the Sounds data set.




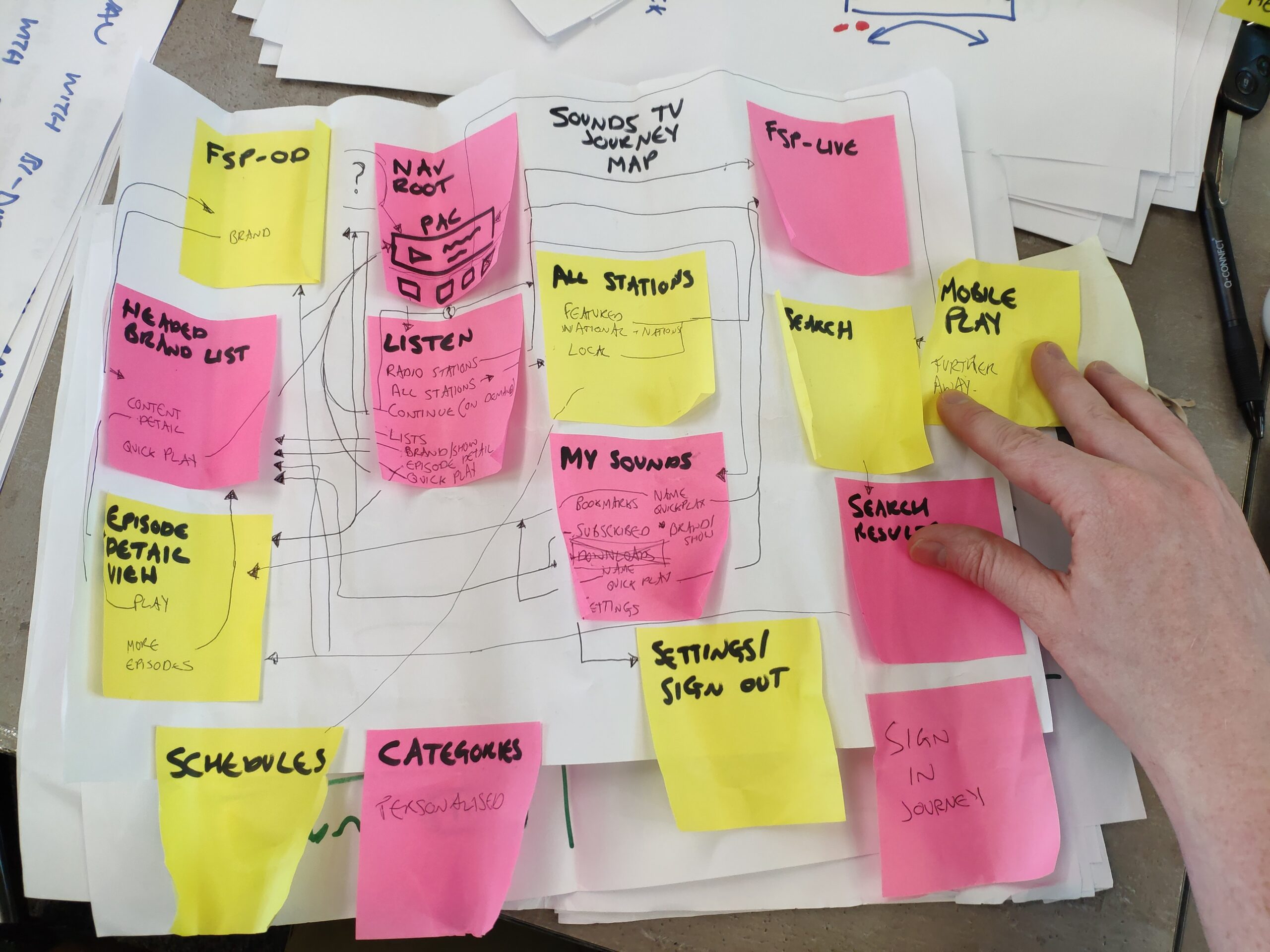
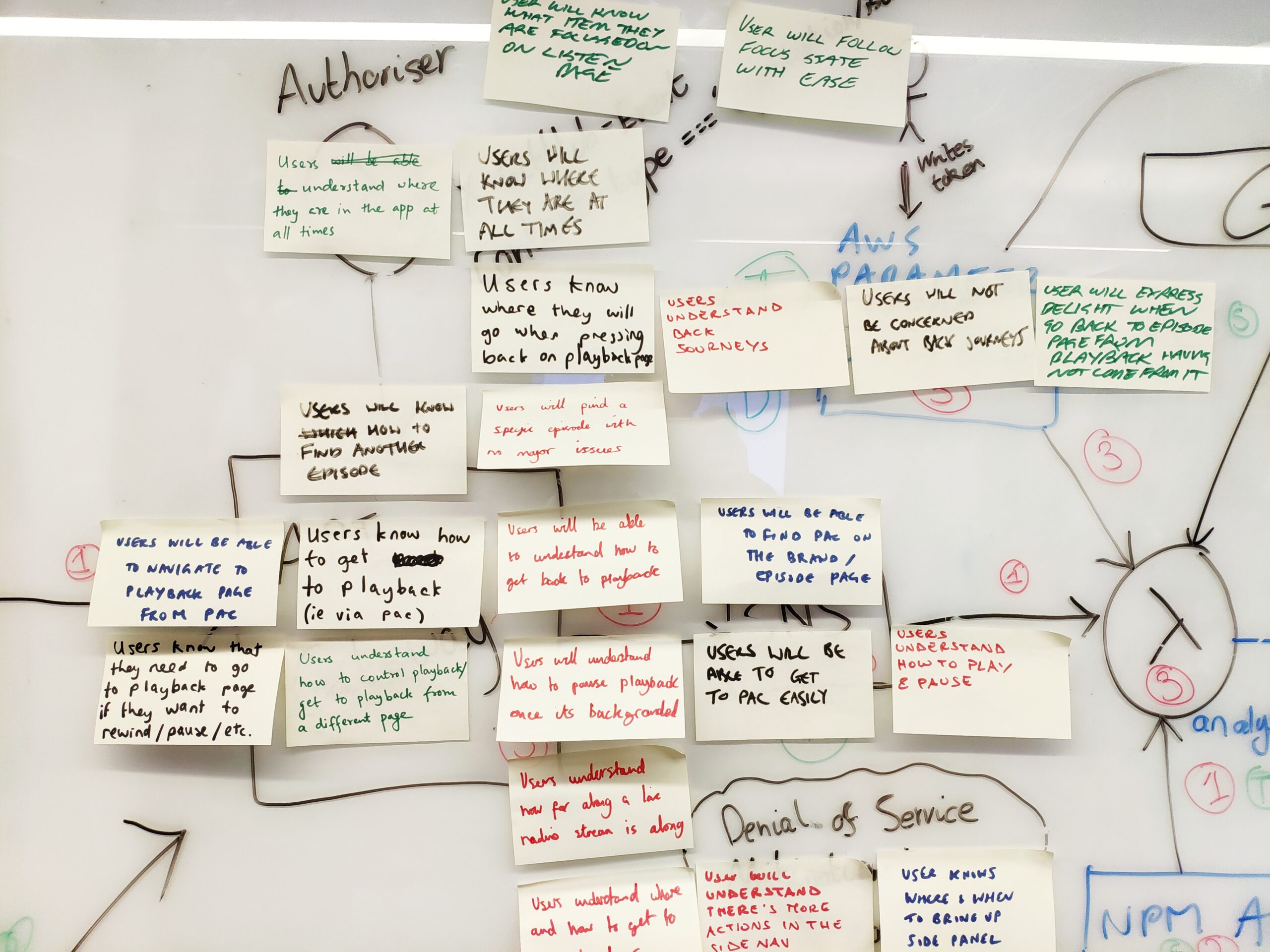
Journeys
The limitations of TV input also made creating simple, effective user journeys trickier than expected.
We focussed on making the most common journeys take the least number of remote control clicks to access.




Teamwork
Teamwork was a key factor in the success of the Developement process. The team was small and close-knit which made it easy to working together effectively. We tackled problems in cross-discipline groups meaning we got to smart solutions quickly and efficiently.






Music mixes were some of the most popular content on the TV app
Feedback loop
Throughought the project I ensured the design team didn't work in isolation. We got regular feedback from users, as well as from the team working on the project and specialists in the business.
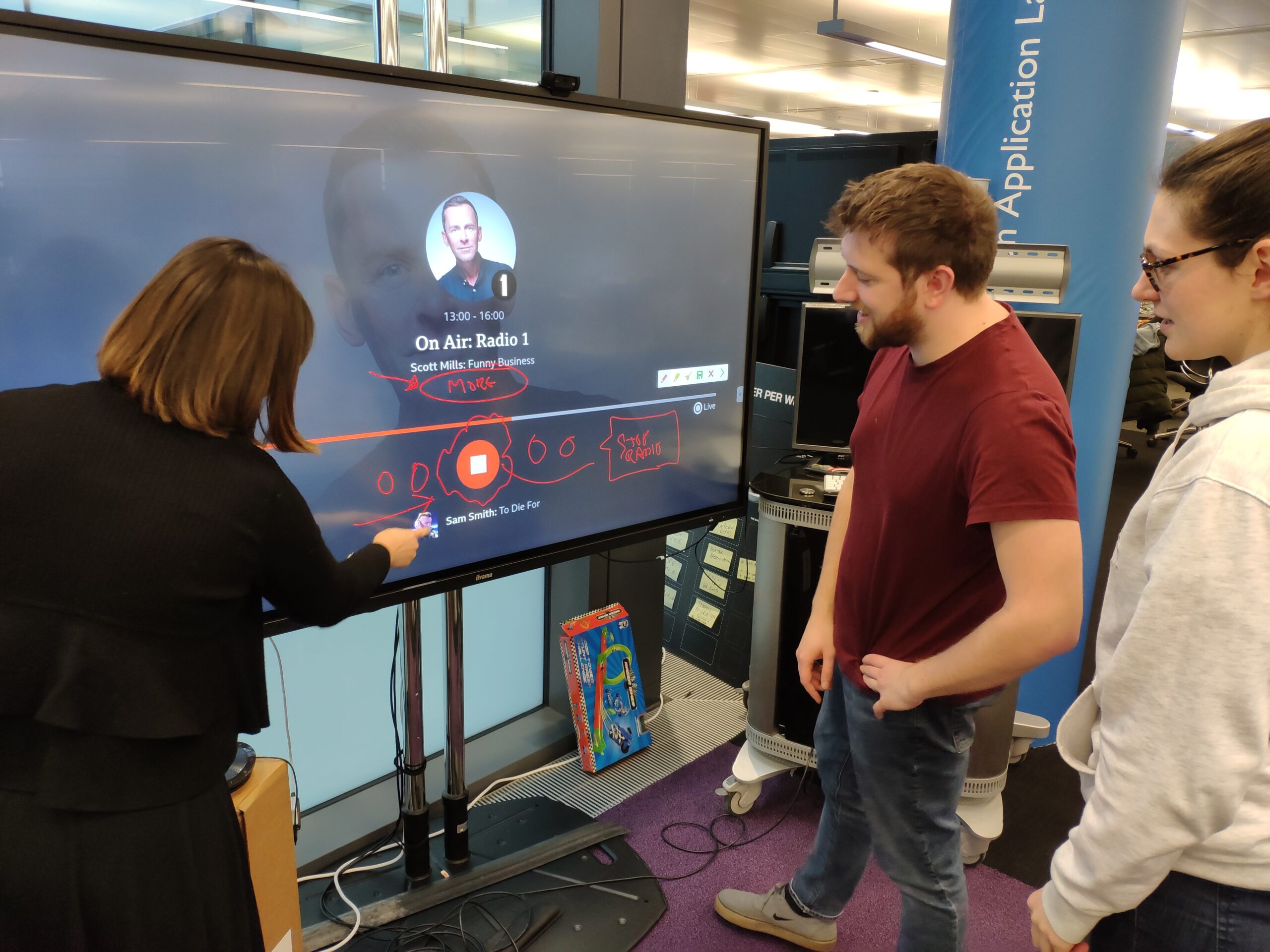
Evaluative research
We held several user research sessions at the BBC's usability suite. The suite is set up like a living room meaning the interview was more relaxed and we could get feedback in a realistic setting.
The sessions gave us many findings which led to design iterations and usability improvements.
And example of a prototype used in the research sessions

The observation and synthesis process

Collaborative review
A big learning for me was how TV devices handle apps differently. We worked with testers and developers to regularly review the build on different devices and come up with practical solutions to the problems we encountered.

Generating ideas for the evolution of the live radio player

Solution
An overview of key features from the first release of the app.
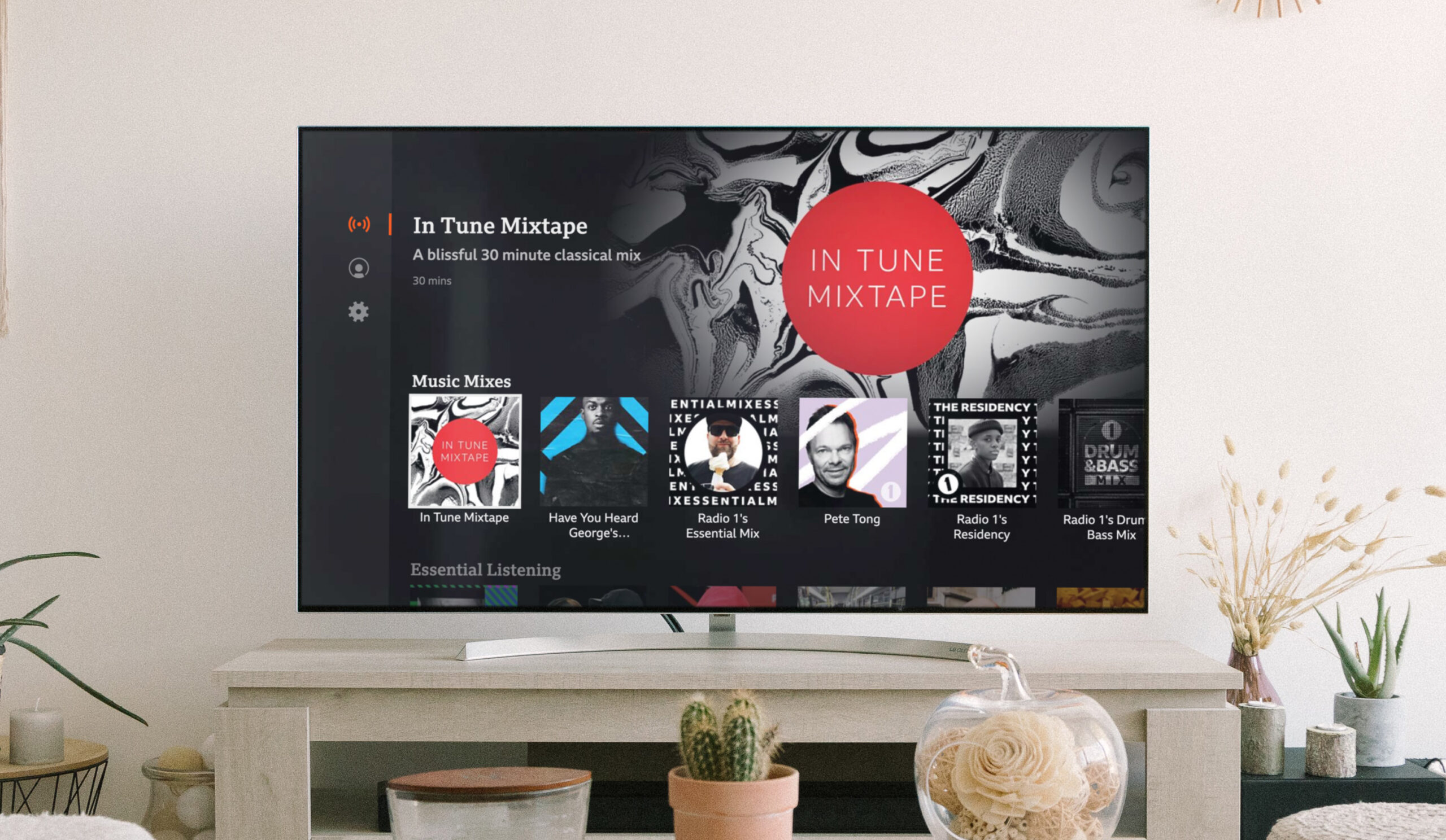
Hero model
This was the result of our work to find the most effective way of browsing BBC Sounds content on TV.
We found that users valued this pattern as it meant they could see the information they cared about before they made the commitment to select an item.
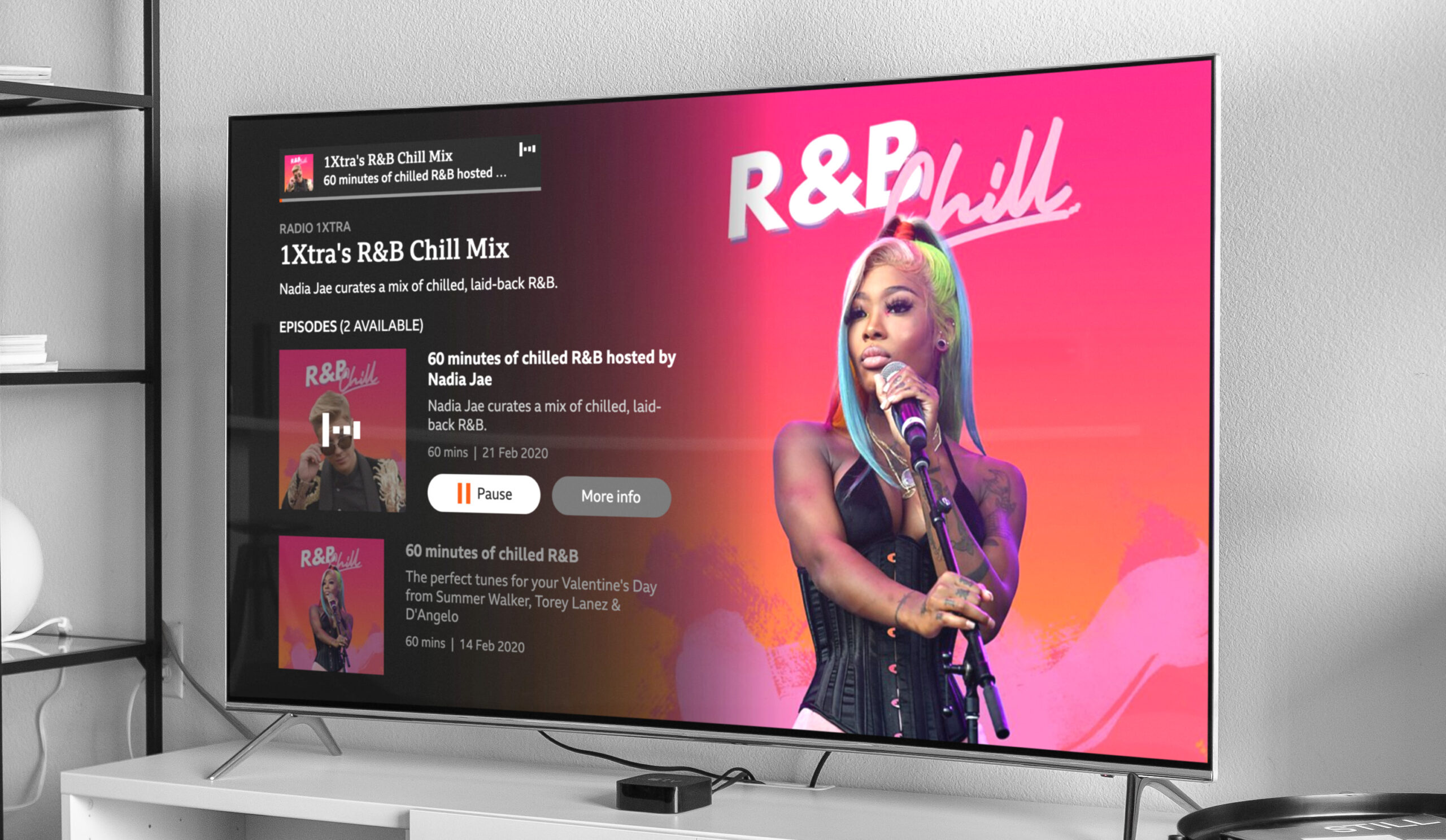
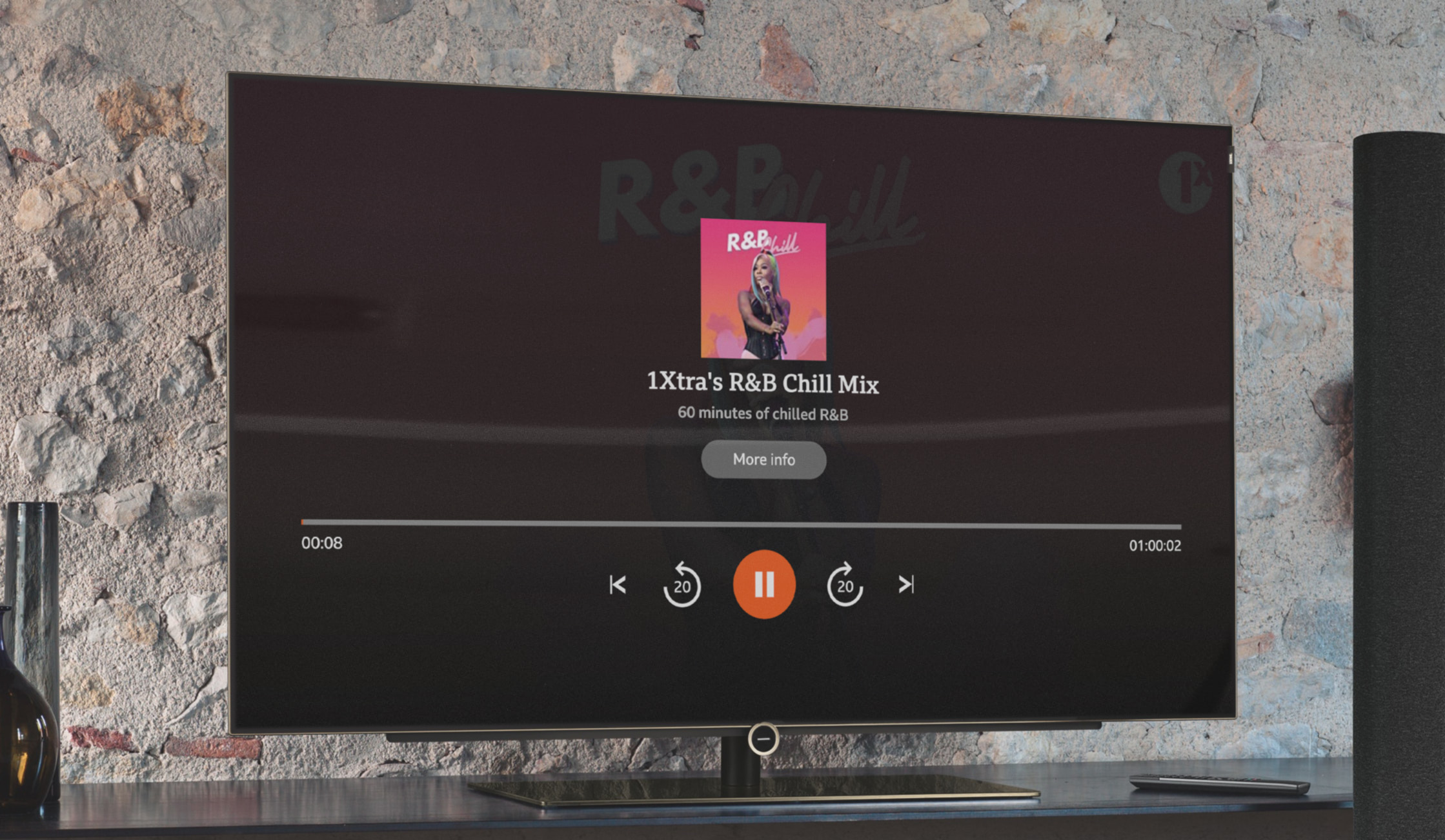
Playback screen
This is the screen that users will see the most. Based on our research I set the brief that this screen should:
- display key content information
- have a visual design that users would be happy to display in their living rooms
- give instant access to playback controls
A designer on my team cracked this problem and came up with this simple, elegant design that answered the brief.
PAC - Persistent audio controller
A valuable insight from our research was that a main reason TV audio users look at their screen is to find out the name of the track playing.
I wanted this information to be visible at all times - we created a feature that displayed track info throughout the app, as well as giving users direct access to the playback screen.
Screensaver
Surprisingly, this became one of the most talked about features of the app.
During the Design phase we discovered potential users were concerned that a static image left on screen would damage their TV. Even though this is unlikely, we decided to address this issue to remove the possible barrier to use.
We came up with a simple solution that slowly moved content information across a black background.


Podcasts are more suited to mobile app usage due to their solo nature, but they still performed well on TV
Outcome
We initially launched the app on a select number of devices. The app performed well and we received positive feedback in the press and social media.
Nice to read some good news! So looking forward to trying this out!
Gordon S Valentine
@gsvalentine
This is very welcome - and a pretty lovely design too.
Andrew White
@AndrewRWhite
Just found #stereounderground on my telly, happy bunny in isolation
Robbi
@ViceVersa62
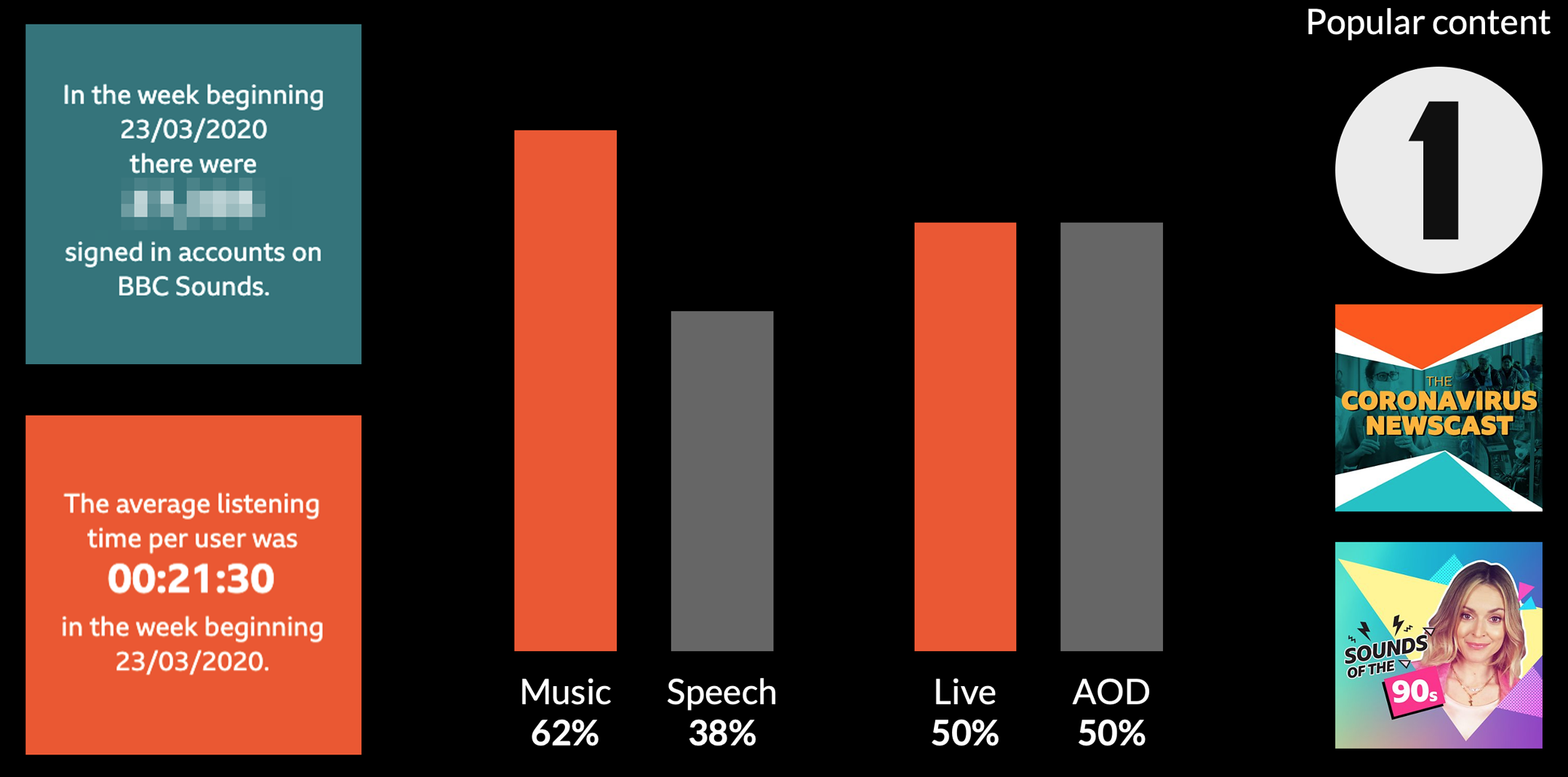
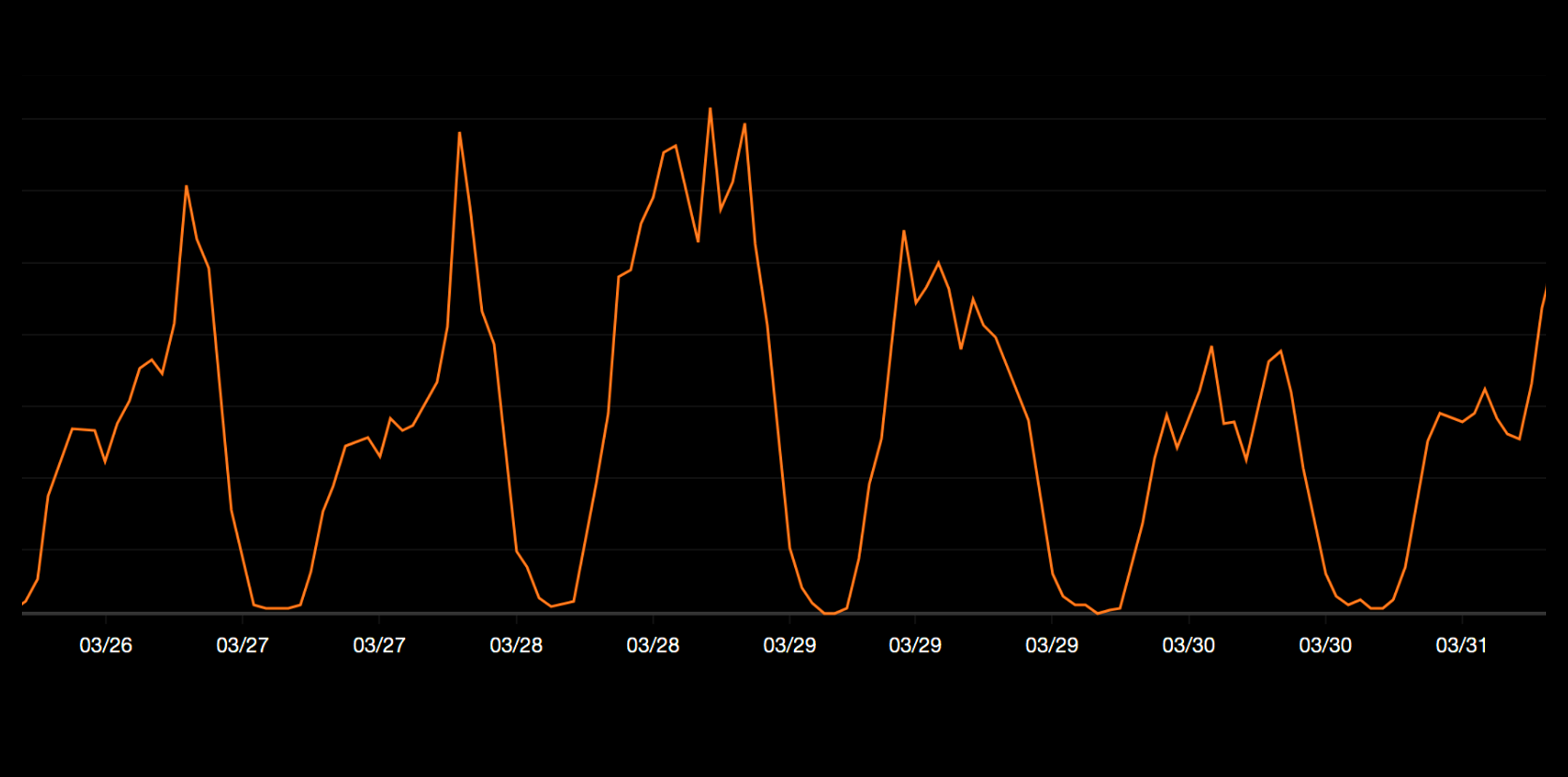
Analysing data
The launch gave us a good opportunity to analyse usage data and see if people used it in the way we expected. I made the most of the tools available and delved into the data, which generated many insights.
Next steps
Using the rich data we captured, I worked with the product manager to determine a road map of features based on what would deliver value to users the quickest.
As we knew music content was more popular than podcasts,
we prioritised features that focussed on improving the music listening experience.

Reflections
Start as you mean to go on
The solid research that we did at the beginning of the project paid dividends. I used the findings from the research throughout the project to assess ideas and to communicate user needs to the team and stakeholders.
Cross-discipline leadership
On this project, I worked with my product and engineering counterparts as equal partners. This was refreshing and meant that we could have an open discussion about how decisions would affect each discipline differently.
Using data to make decisions
I was fortunate that I had usage data from the exsiting Sounds platforms to interrogate. This enabled us to predict usage on TV and prioritise features accordingly. Once the app was released, I was able to review our own data and make informed decisions about what to do next.

Credits
UX
Tom Killeen
Matt Bevan
Selena Whitehead
Product
Elisa Erriquez
Abby O'Brien
Engineering
Nick Goward
Mamatha Nair
James Garty
Ryan Waudby
Krishnan Sambasivan